This is the first post of a series in which I want to talk about Matlab user interfaces (apps) developed using HTML-based figures. Why would anyone want to write a blog about this? Well, because to me, Mathworks moving away from Java-based figures in favour of HTML ones (uifigures, or apps) is a huge change, as it opens a new world of possibilities when it comes to styling our apps.
With HTML-based components, Matlabs API is still quite restrictive in terms of what we can style. However, and this is where the fun begins, we get the documented option to create our own components. This is massive, not only because of the (almost) unlimited styling capabilities and functionality that HTML/JS/CSS provide, but also because web design is a whole ecosystem that is mostly open source and from which we can profit.
Before looking into the design of the available uicomponents, I want to talk a bit about Matlabs look & feel, and give some insight into why we might decide that the uicomponents and their APIs are not enough for our application.
Look and feel
The following image is a screen capture of an app that I found on the FEX.

When I see something like this, I immediately know that this is a Matlab application. The style of the elements (buttons, input fields, tabs, tables, axes, …), their colours, fonts and alignment, all contribute to a particular Look & Feel. As a user, I can immediately relate that feel to Matlab. It doesn’t pop in my mind that this is a web page like the ones I open in the browser, with some <div> tags with CSS styles applied to them. But that’s actually the reality: what I am looking at is just a Chromium browser in which some HTML is being rendered.
The fact that Matlab apps all look alike is a conscious decision from the Mathworks team.
What would happen if Matlab users had access to all the different ways to style a button that CSS provides? CSS is not complex, but it requires knowledge in terms of what can be done and how to do it so the results looks good. So having to learn another language plus being in charge of the front-end of our apps do not sound like responsibilities that the average Matlab users might want to take.
Users are mostly engineers or data analysts who care more about what can be done with Matlab than about the software guts. We might care about the presentation of the data, but functionality generally comes first. So even if
Instead of this, Matlab offers a simple API for its components, with few styling options and callbacks. That limits the amount of things we can do, but at least it makes all apps look good and consistent with minimum effort.
Limitations
Having simple components is not enough when we cross the barrier of “what does the app do” and we start caring about “how does the user interact with the app”. A Matlab app may be functional, but we might have ideas on how to improve it visually or interactively.
On the visual side, you probably are already aware of the limited amount of styling options that an app component provides. Most of them just lets us choose their background/foreground colors and their font style. Compare that to the hundreds of CSS properties that HTML components have. Of course not all these properties are useful for a particular component, but being limited to plain colors and fonts means that our apps have to rely more in the text of the components for users to understand their behaviour. Maybe you have already experienced having to modify the layout of the app because the text inside a button did not fit, so you had to make it bigger. Maybe an icon would have helped (and that is supported!), or maybe a different button style altogether, with different borders or even animations on hover would have done the trick.
On the interactive side, default callbacks for using actions are scarce. For most of the components we only have access to click callbacks (the ClickFcn). Now compare that to the numerous events that an HTML elements can trigger, and that we can react through JS. Again, not all are relevant for every component, but clicking is just one of them. Some apps could benefit from callbacks triggered when an element is hovered (mouseenter and mouseleave events in JS) or when a user is holding the left-button down of the mouse (mousedown).
When callbacks are not available, app designers have to hide the app core functionalities under many clicks, in a sub-optimal manner. As an example, in my former company we had an app for a signal visualizer, much like the Simulink Data Inspector but for flight logs. The core of the app was tree containing the names of the logged signals, and many axes to plot them. Imagine my sadness when I saw that instead of just being able to drag the tree nodes to an axes to plot them, I had to: first click the axes so that it appeared as focused, then right-click it on the tree node to open a menu, from which I had to select the “Plot in selected axes” option.
Sometimes we want to use a component that doesn’t exist. For example, a range sliders (a slider with 2 heads) would be ideal for apps in which the user controls a minimum and a maximum value. Instead, we probably would end up using 2 sliders or knobs for the same purpose.
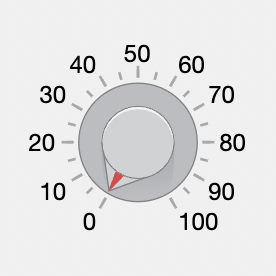
Sometimes, the looks of a component don’t fit what we are trying to do. Knobs, for example, look great for engineering purposes (controlling things like pressures, flows). But wouldn’t fit from a style perspective other type of apps (machine learning, finance, …).
Towards custom components
The addition of the uihtml component in R2019b was a remarkable event. These components add an <iframe> element to the figure, in which we can load our custom HTML. That means that effectively we can overcome any limitation from a standard component by designing our own.
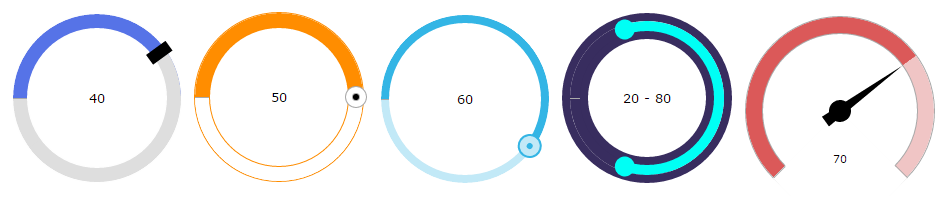
And we don’t even have to design them ourselves. For web design, there is an immense amount of open-source libraries that we can import (always checking first the license!). That means having to look less into the style and focusing on the interaction. Look for example at the following sliders, that could replace Matlabs default knob.


The idea of this blog series is to design components that blend both functionality and design. But before that, we need to talk about what are Matlab figures and uihtml components behind their hood. That will be the topic of the next post!